
This was intended for someone with a basic knowledge of their computer and the internet. Minor experience in using a word processor program like Microsoft Word, Claris, Wordperfect or anything else is a plus. Composer is not very different from these programs except it makes web pages.
Opening
Once you have Communicator installed,
load it. If you are not connected to the internet, that is all right. Then
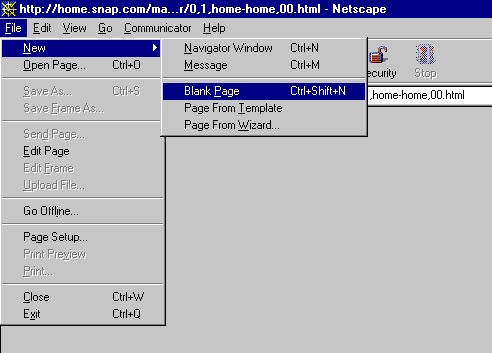
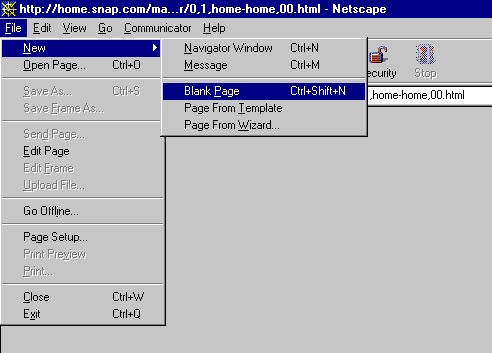
go to File->New->Blank Page see Figure 1. A new window will pop-up with
Composer in it.
Figure 1, How to Open Composer

Properties
Now comes the part of making your web
site. You should see a window which says Netscape Composer on top and has
two toolbars. If you do, you are on the right track. To set up basic properties
of your page, go to Format->Page Colors And Properties. This will let you
set the colors and and other basic information.
You have your colors and page properties
set up, so now it is time to write.
Text
The lower toolbar allows you to change
the font, styles and color of text. The first drop down menu contains text
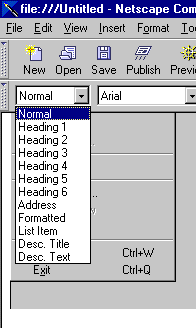
formatting stuff. See figure 2.
Figure 2 Text Formatting

Note the Heading 1, Heading 2, and so
on commands. You can use these to make big text for a heading on your page.
An example is the one at the top that says How To Make a page in Netscape
Composer. Each Heading is a different size. See the different sizes below.
Links
To add links, simply click on 'Link' on
the first toolbar. This will bring up a link properties window. You can
also highlight text and then click on 'Link' and the highlighted text will
be where the link will go.
Images
To add an image, again simply click 'Image'
on the first toolbar. This will bring up the image properties window where
you can insert an image. Type in where the image is located, or click 'Choose
File'. An image must be on your hard drive if you are not connected to
the internet. If you are connected, you can type in an address of a graphic.
Tables
The last thing you really need to know
about are tables. Tables are very hard to explain, so I suggest you play
around with the table function. Tables are not very customizable and easy
in Composer. That's why once again I am telling you to learn HTML. Tables
are very helpful in designing a good layout.